DomoPlus
Mise en œuvre du Stream Deck Elgato

Dans tout le texte qui suit PC = PC sous Windows ou MAC (perso je suis sous Windows 10).
A quoi sert un Stream Deck ? Initialement il est prévu pour les utilisateurs de logiciels de production vidéo, photo, audio avec lesquels il est interfacé. Mais d'une façon plus générale, c'est un clavier qui comporte 6, 15 ou 32 touches avec pour chacune un affichage indépendant (chaque touche possède son propre écran). Chaque touche pouvant exécuter une ou des actions permettant par exemple de lancer une URL pour
ouvrir un site internet, lancer une application, remplir un champ, simuler une touche de fonction …
Esthétiquement, il est plutôt réussi, en plastique noir ou blanc, j'ai le noir en 32 touches et je le trouve agréable à regarder, Il est composé de deux parties :
1) la partie clavier proprement dite, un câble USB se connecte sur cette partie :
2) le support.
Le Stream Deck est utilisable de plusieurs façons :
1) Partie clavier logée dans son support :
a) position standard : posé horizontalement sur un bureau, table … Le Stream Deck est alors incliné vers l'arrière, sa position, son inclinaison sont parfaites. La face de dessous est aimantée, ce qui peut permettre dans certains cas de maintenir le Stream Deck dans une position voulue.
b) autres positions : 90°, 180°, 270°, dans ces positions le Stream Deck n'est absolument pas stable !!!
2) En utilisant que la partie clavier :
a) posée à plat sur un bureau, table … dans ce cas l'inclinaison ne permet pas de voir les touches confortablement !
b) encastrée dans un bureau, mur … dans ce cas les positions standard, 90° et 180° sont intéressantes à exploiter.


Dans un premier temps il faut préciser que le Stream Deck n'est pas autonome, il ne peut être utilisé que connecté via un câble USB (fourni) à un PC. Au niveau de la prise USB il n'y a rien qui empêche le câble de tirailler sur la prise, cela est dommage car posé sur un bureau la connexion finira par être défectueuse. On peut bien entendu facilement ajouter un dispositif pour éviter cela ou simplement faire un nœud au câble USB et le tour est joué, c'est ce que j'ai fait. Une fois posé sur un bureau, le câble USB est toujours visible, dommage qu'un trou sur la face du dessous n'est pas été prévu, ce qui aurait permis de placer le Stream Deck sur un bureau, table… sans voir le câble, percé un trou est toujours possible mais peut être pas si facile que cela car comme dit précédemment la face du dessous est aimantée …
Installation du Stream Deck :
positionnez le Stream Deck comme vous le souhaitez,
connectez le Stream Deck à votre PC. Dans la documentation il est indiqué de ne pas utiliser de hub, il y donc certainement probablement des cas ou cela ne fonctionnera pas avec un hub,
téléchargez l'application Stream Deck depuis cette page : https://www.elgato.com/fr/gaming/downloads
installez l'application et lancez la.
L'appli est divisée en plusieurs zones :
Zone 1 : comme il est possible de gérer plusieurs Stream Deck sur un seul PC, cette liste permet de définir le Stream Deck en cours de paramétrage.

Dans cet exemple, on voit que je suis en train de paramétrer le Stream Deck XL, on pourra si besoin changer son nom dans la partie Préférences de l'application. Dans cette liste il y a également un autre Stream Deck, car initialement j'avais commandé un Stream Deck 15 touches (170€) et quelques jours après le 32 touches était à 199€, j'ai donc renvoyé le premier et acheté le 32 touches ! On voit aussi un Stream Deck Redmi Note 8 Pro, il y a une application ANDROID et iOS dont le fonctionnement est identique au Stream Deck physique, cette appli est utilisable pendant 30 jours gratuitement et ensuite 2.99€ par mois. Si vous connectez un Stream Deck supplémentaire il est automatiquement détecté par l'application et devient donc visible dans la liste.
Zone 2 :
La première icône indique si vous avez reçu des notification de la part d'Elgato, je n'ai encore rien reçu !
La seconde icône renvoi vers le marketplace d'Elgato ou vous pouvez télécharger des plugins, icônes … etc. … de façon gratuite ou payante.
La troisième icône permet de définir les préférences d'utilisation, il y a 6 onglets :
le premier onglet permet d'identifier la version de l'application, rechercher des mises à jour, d'accéder à la FAQ (Frequently Asked Questions / Questions Fréquemment Posées) dont une bonne partie est en Français,
le second onglet permet pour chaque Stream Deck connecté au PC de modifier son nom, de définir l'orientation du Stream Deck, la durée avant la mise en veille du Stream Deck, la veille éteint toutes les touches et il suffit d'appuyer sur un touche pour réveiller le Stream Deck, de définir le niveau de luminosité des touches, de définir un économiseur d'écran, et donne enfin la version du microprogramme (version du logiciel embarqué dans le Stream Deck) et le numéro de série,
le troisième onglet permet de gérer ses comptes Elgato,
le quatrième onglet permet des sélectionner un profil,
le cinquième permet de gérer les plugins,
le sixième onglet permet :
d'indiquer s'il y aura une incrustation de progression sur une touche qui par exemple ouvre plusieurs applications les unes derrière les autres,
de définir le style de police de caractères des textes contenus sur l'écran de chaque touche, paramétrer cette partie permet de gagner beaucoup de temps lors du paramétrage de chaque touche. Il est possible de définir les paramètres suivants qui seront appliqués lors du paramétrage d'une touche :
titre affiché ou non,
endroit ou est affiché le titre : haut, bas, milieu,
la police de caractères,
la taille de la police,
le style de la police : standard, gras, souligné
la couleur du texte, la couleur de fond n'est pas définissable et est noire par défaut, si on veut un fond d'une autre couleur il faudra le faire via une icône de couleur de 72 pixels par 72 pixels.


Maintenant nous allons voir quelques applications hors domotiques et ensuite nous passerons aux applications dans un système domotisé : Jeedom.
Zone 3 : celle située à droite de l'aplication.
Cette zone permet de définir les actions faites par chaque touche.
Voyons comment lancer un site Internet via une touche du Stream Deck :
Faites un glissé posé de Système / Site Web vers une touche disponible :

Vous obtenez ceci :

Dans le champ URL, copier l'adresse d'un site Web : https://www.leboncoin.fr/ par exemple.
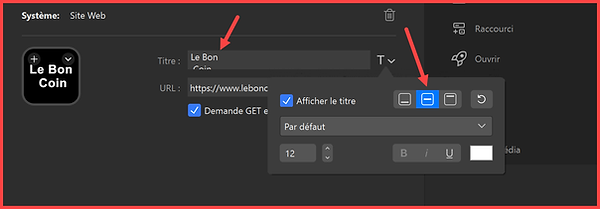
Dans le champ Titre, saisissez Le Bon Coin.
Et saisissez comme suit les info concernant la police de caractères, couleur, … qui doivent en fait être déjà préremplies avec les valeurs saisies dans la partie Préférences.

Vous pouvez constater que ce que vous saisissez dans l'application est transmis au Stream Deck en temps réel. Que ce soit l'URL, couleur de police …. Cela est une constante avec les Stream Deck Elgato, et c'est plutôt agréable. Néanmoins attention, lorsque vous modifiez ou supprimez une info cela est fait également en temps réel !! Dans bien des cas le retour en arrière via Ctrl z ne fonctionne pas.
Si vous avez avec correctement rempli le champ URL, dès que vous appuyez sur la touche, votre navigateur Internet se lance et ouvre le site indiqué dans le champ URL : Le Bon Coin dans notre cas. Paramétrer une touche pour lancer un site WEB n'est pas plus compliqué que cela. Ne cliquez par la case à côcher Demande GET en arrière plan, nous verrons son rôle plus tard.
Esthétiquement le contenu de la touche n'est pas très agréable : icône gênante, titre tronqué à droite et à gauche... Nous allons améliorer cela en suppriment l'icône et en centrant le titre et en le mettant en rouge, et au bon endroit… :

En préalable nous allons avoir besoin d'une image noire de 72 * 72 caractères.
Dans l'appli, positionnez vous sur la touche à modifier :
appuyez sur la flèche bas (A) en haut à droite de la touche,
appuyez sur Définir à partir d'un fichier (B), et sélectionnez l'image noire de 72 * 72 pixels évoquée au dessus.

Vous devez obtenir ceci, qui n'est pas encore terrible !!

Maintenant, positionnez vous dans le champs Titre, après le mot Bon, et appuyez sur Enter, cela qui provoque un saut à la ligne, et centre le titre :

La touche est maintenant plus présentable :

vous pouvez maintenant modifier sa couleur pour rendre la touche plus agressive… :

vous pouvez également incruster un titre sur une icône :

Pour cela, capturez l'icône que vous désirez utiliser, définissez la touche avec cette icône :

Spécifiez le titre (eBay) dans le champ Titre, cocher Afficher le titre, et positionnez le en bas de la touche.

Si vous voulez supprimer la définition une touche : depuis l'appli, positionnez vous sur la touche à supprimer et appuyez sur la poubelle, la touche est directement supprimée sans demande de confirmation ! C'est un peu brutale mais pas très grave car la définition d'une touche se fait très rapidement.

Nous allons maintenant voir un second exemple : la saisie automatique d'un champ dans une application ou sur un site Internet :
Supposons que vous vouliez obtenir une touche qui dans un formulaire de renseignements saisisse automatiquement votre nom, ou prénom, ou email …
Allons y pour l'email :
Faites un glissé posé de Système / Texte vers une touche disponible :

Dans le champ Texte, saisissez votre email et définissez l'icône souhaitée :

Pour obtenir ce genre de résultat :

Si vous côchez Appuyez sur entrée après le message, le texte définie sera saisi automatiquement dans le champs de saisie, et ensuite le code de la touche Enter sera envoyé.
Avant de passer à Jeedom, nous allons voir un dernier exemple qui consiste à générer une séquence de caractères lors de l'appui sur une touche :
Le logiciel qui me permet de faire des copies d'écran (Snagedit) peut être lancé de 3 façons différentes suivant que je veuille faire une copie d'écran simple, une copie d'écran avec bordure noire, ou une copie d'écran avec bordure rouge :

Pour une capture simple : Ctr F12.
Pour une capture avec une bordure rouge : Ctr F11.
Pour une capture avec une bordure noire : Ctr F10.
Nous allons donc définir trois touches qui vont générer Ctr F10, Ctr F11 ou Ctr F12.
Faites un glissé posé de Système/ Raccourci vers une touche disponible :

Dans le champ Raccourci, tapez la séquence de touches à générer : Ctr F10 par exemple :

Donnez un titre, définissez une icône, une police de caractères … comme vu précédemment.

En appuyant sur la touche Rouge, la séquence de touches Ctr F11 sera générée.
De la même façon, en utilisant Système / Ouvrir, Système / Fermer, vous pouvez lancer une application ou un dossier, fermer une application …
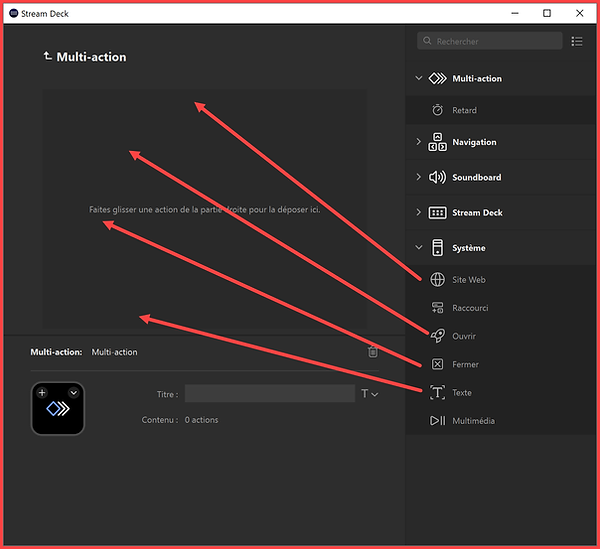
Il est également possible via une seule touche de lancer plusieurs actions, pour cela faites un glissé / posé de Multi actions / Multi actions vers une touche disponible :

Et ensuite faites glisser dans la partie gauche les actions à exécuter les unes derrière les autres :

Et définissez chacune d'entres elles comme vu dans les paragraphes précédents.
Venons en maintenant aux interactions possibles avec un système domotique : Jeedom.
Pour cela nous allons exploiter l'API HTTP Jeedom qui permet de lancer des commandes ou scénarios via des requêtes HTTP, la doc relative à ce sujet est disponible ici : https://doc.jeedom.com/fr_FR/core/4.1/api_http.
Préalable : pour toutes les commandes ci-dessous dans lesquelles il y a le mot #API_KEY#, il faut remplacer celui-ci par la clé API de votre installation que vous pouvez trouver dans votre interface Jeedom : Réglage / Système / Configuration / API :

Dans un premier temps nous allons depuis une touche du disponible Stream Deck lancer une commande Jeedom :
Supposons que je veuille lancer la commande Jeedom dont l'ID est 30700 qui permet alternativement d'allumer /éteindre une rail électrique de ma salle à manger :

Pour cela, il suffit dans la définition d'une touche Site Web de spécifier la commande à lancer sous la forme d'une URL :
http://IP_De_Votre_Box_Jeedom/core/api/jeeApi.php?apikey=#API_KEY#&type=cmd&id=ID_De_La_Commade_A_Lancer
Ce qui par exemple peut être : http://192.167.1.145/core/api/jeeApi.php?apikey=d8RaIZch5ikeaUkQGMVyLhk0rAZq2nGl&type=cmd&id=30700
Une fois la touche paramétrée , appuyez sur celle-ci sur votre Stream Deck, et vous constaterez que la commande Jeedom est exécutée, c'est en fait extrêmement simple.
La question qui vient immédiatement est : Est il possible d'avoir un retour sur la touche du Stream Deck pour savoir si la lumière est ou non allumée ? La réponse est non, il n'y a aucun retour possible vers le Stream Deck, la communication est unidirectionnelle du Stream Deck vers Jeedom dans ce cas.
Voyons maintenant comment depuis une touche du Stream Deck, lancer un scénario Jeedom :
Supposons que je veuille lancer le scénario Jeedom dont l'ID est 291, il suffit de définir une touche Site Web avec l'URL suivante :
http://IP_De_Votre_Box_Jeedom/core/api/jeeApi.php?apikey=#API_KEY#&type=scenario&id=291&action=start
La dernière partie de l'URL : action=xxxx peut prendre les variantes suivantes ;
action=start pour lancer le scénario spécifié,
action=stop pour arrêter le scénario spécifié,
action=enable pour activer le scénario spécifié,
action=disable désactiver le scénario spécifié.
Voyons maintenant comment depuis une touche du Stream Deck, lancer un scénario Jeedom et lui passer des tags :
nous allons lancer le scénario dont l'ID est 397 et lui passer 2 tags :
TagReglageReveil avec la valeur 2,
TagHeureReveil avec la valeur 730 (il s'agit de l'heure de réveil 7h30 qu'il faut coder 730 pour Jeedom).
La syntaxe est identique à celle utilisée pour le scénario sans tags, à laquelle il faut ajouter une partie pour les tags :
Pour spécifier TagReglageReveil=2, il faut écrire dans l'URL : TagReglageReveil%3D2 %3D codant le caractère égal en 'langage URL'
Ensuite il faut mettre un espace de séparation entre les 2 tags, en 'langage URL' il faut utiliser le code %20
Et pour finir le nom du second tag est sa valeur : TagHeureReveil%3D730
Ce qui donne : https://IP_De_Votre_Box_Feedom/core/api/jeeApi.php?apikey=#API_KEY#&id=397&action=start&tags=TagReglageReveilSonos%3D2%20TagHeureReveil%3D730
Cela parait un peu du Chinois, mais en fait c'est tout simple ! Et pour vous simplifier encore plus la vie, vous pouvez à cette adresse https://meyerweb.com/eric/tools/dencoder/ demander à ce que le codage en langage URL soit fait pour vous :
Dans la boite de dialogue, saisissez l'URL en mettant les caractères du langage humain : =, espace …

Puis vous cliquez sur le bouton Encode, l'URL est codée, il ne vous reste plus qu'a la copier coller dans le champ URL de la touche du Stream Deck :

Quelques points supplémentaires :
Le Stream Deck comporte, pour celui que j'ai, 32 touches physiques mais il est simple d'ajouter d'autres touches dans des pages supplémentaires :
Pour cela, cliquez sur le signe + (Ajouter une page à votre profil) :

Une page avec 32 touches s'ouvre, et vous pouvez définir chaque touche comme nous l'avons vu précédemment :

Bien entendu il faut pouvoir naviguer à travers ces pages, pour cela dans chaque page il faut définir 2 touches pour aller à la page suivante, et aller à la page précédente :

Ainsi on peut créer à priori autant de touches que voulu.
Pour déplacer une touche d'un endroit à l'autre du Stream Deck à un autre, il suffit de glisser poser la touche concernée.
Si vous créez des touches qui se ressemblent :

Il suffit de copier coller les touches et de faire les modifications nécessaires.
Une dernière notion, la 'page' ci-dessus avec 30 touches me permettant de spécifier l'heure à laquelle se mettra en route la radio pour me réveiller le matin, n'est pas vraiment un page mais un dossier. Plutôt que créer une page, vous pouvez créer un dossier associé à un touche. Ce dossier comportant également 32 touches et s'ouvrira lors de l'utilisation de la touche concernée, dans le dossier il y aura automatiquement une touche Retour pour revenir à la page de la touche appelante, cette touche ne peut être supprimée, ni déplacée à un autre endroit.

Les tarifs sont approximativement :
60 € pour un Stream Deck 6 touches,
160 € pour un Stream Deck 15 touches,
200 € pour un Stream Deck 32 touches.
En résumé, si à proximité d'un PC vous avez besoin de lancer rapidement des commandes, des sites WEB, des applications, des scénarios Jeedom, remplir automatiquement des champs ...le Stream Deck est adapté, en gardant à l'esprit qu'il doit être impérativement connecté à un PC. Compte tenu du fait que chaque touche comporte son propre écran en couleur, je trouve que le prix est justifié, bien entendu il faudra voir si le Stream Deck s'avère fiable dans le temps. Si vous vous demandez si le look de la première photo est atteignable, la réponse est oui ,et facilement, il suffit d'avoir des icônes...
Quelques points positifs :
facilité de mise en œuvre,
esthétique,
ne dégage aucune chaleur.
Quelques points négatifs :
nécessite d'être connecté en permanence à un PC,
manque un trou sur la face de dessous permettant de faire passer le câble USB.
Si vous souhaitez voir d'autre articles détaillés sur Jeedom, offrez moi un café, enfin un thé car je ne bois pas de café !